Bloggerのテンプレートでhタグとページタイトルを修正する
おはようございます。
このブログはBloggerを使っているのですが、前からページタイトルがとても気になっていました。Bloggerだけではなく多くのブログの公式テンプレートでhタグなどがSEOという観点では最適化できていません。このブログのtitelタグとhタグを直してみました。しばらく様子を見て効果検証してみます。
私は下記ブログを参考にして修正を行いましたが、修正する場合はくれぐれも自己責任でお願いします。
参考ブログ:Blogger カスタマイズ Tipsまとめ
参考ブログ:Google BloggerブログHacks Tips Tweaks
この記事もおすすめ
Mozbarでメタタグを簡単チェック
タイトルの重複をウェブマスターツールで見つける
このブログはBloggerを使っているのですが、前からページタイトルがとても気になっていました。Bloggerだけではなく多くのブログの公式テンプレートでhタグなどがSEOという観点では最適化できていません。このブログのtitelタグとhタグを直してみました。しばらく様子を見て効果検証してみます。
titleタグを【記事タイトル |ブログ名】に変更
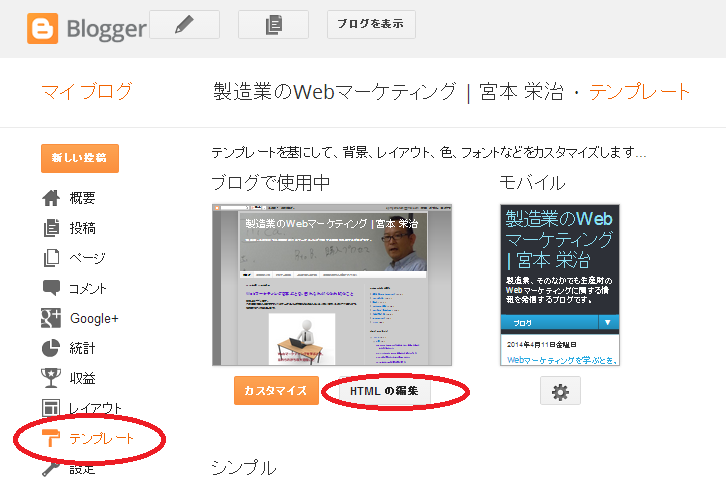
Bloggerのtitleタグは【ブログ名:記事タイトル】がデフォルトです。このブログでいうとどのページもタイトルが【製造業のWebマーケティング |宮本栄治:●●●●●】となっていたのです。どのページでもSEO上はブログ名がもっとも強調されています。トップページはブログ名が強調され、それぞれのページは記事タイトルを強調したほうがベターです。だからtitleタグを【記事タイトル |ブログ名】に変更しました。Bloggerテンプレートのhtmlの編集で修正
方法は少し面倒です。自信のない方は行わない方が無難かもしれません。私は下記ブログを参考にして修正を行いましたが、修正する場合はくれぐれも自己責任でお願いします。
参考ブログ:Blogger カスタマイズ Tipsまとめ
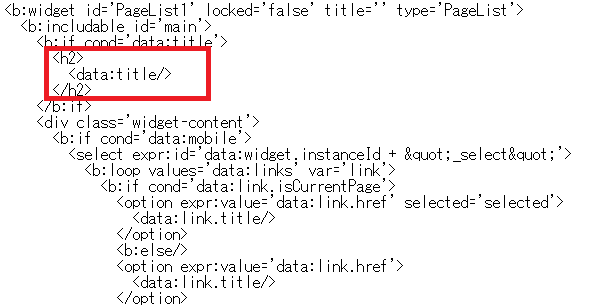
h2, h3, h4タグを編集する
Bloggerのテンプレートでhタグを見てみると・・・- h1:ブログ名
- h2:記事の投稿日付
- h3:記事のタイトル
- h4:"Comments"という固定テキストの文字修飾
- h1:ブログ名
- h2:記事のタイトル
- h3:記事中の見出し
- h4:記事中の小見出し
hタグの修正方法
こちらも修正も少しhtmlの知識が必要です。自信のない方は行わない方が無難かもしれません。私は書きブログを参考にして修正を行いましたが、修正する場合はくれぐれも自己責任でお願いします。参考ブログ:Google BloggerブログHacks Tips Tweaks
SEOの効果があったらalt属性も最適化
タートルとhタグの修正結果の様子をしばらく見るつもりです。そして結果を検証し、効果が見られたら記事ごとに修正の必要な画像のalt属性にも手を加えようと思います。このブログは人に迷惑がかからないので気になったことはすぐに実験できます。タイトルやhタグも最初から最適化すべき内容なのでブログの公式テンプレートが完璧でなくある意味ラッキーでした。まとめ
SEOの本質はユーザーの役に立つ記事を書くことにつきます。そして、そのうえで検索エンジンにも分かり易く記事の内容を伝えるためにtitleやhタグ、alt属性もあるのだと思います。titleやhタグの最適化がどの程度検索順位に影響を与えるか様子を見たいと思います。この記事もおすすめ
Mozbarでメタタグを簡単チェック
タイトルの重複をウェブマスターツールで見つける