BloggerにMoreタグを使用しました
おはようございます。
寒い日が続きます。昨日は朝のウォーキングを休んでしまいました。9月から始めて雨や雪の時以外一度も休んだことはなかったのに・・・反省です。(これから歩いてきます。)今日はBloggerにMoreタグを使用したので紹介したいと思います。
この記事もおすすめ
Bloggerのテンプレートでhタグとページタイトルを修正する
Bloggerのパーマリンクをカスタマイズする方法
Bloggerにパンくずリストをつけました
寒い日が続きます。昨日は朝のウォーキングを休んでしまいました。9月から始めて雨や雪の時以外一度も休んだことはなかったのに・・・反省です。(これから歩いてきます。)今日はBloggerにMoreタグを使用したので紹介したいと思います。
Moreタグとは
ブログでは公開済みの記事が時系列で並び、タイトルと記事の全文、写真がすべて表示されます。記事をラベルで選んだり、アーカイブから選ぶとき全文表示していては一覧性が悪いのでブログを表示した時に全文ではなく記事の一部を表示し、「もっと読む」や「続きを読む」と書かれたリンクをクリックした時に全文が読めるように設定することができます。その設定に使うのがMoreタグです。もっと読む(Moreタグ)を導入
2月5日にこのブログでMoreタグを使うようにレイアウトを変更しました。トップページやラベルで記事を探す、ブログのアーカイブに掲載するブログ記事を全文掲載を止めてタイトルとさわりだけ紹介するスタイルに変更しました。ユーザーが記事を探しやすくするための変更です。記事に興味を持っって、もっと読む》をクリックしたらページを移動するので、アクセス解析もしやすくなるので一石二鳥です。Moreタグの使い方
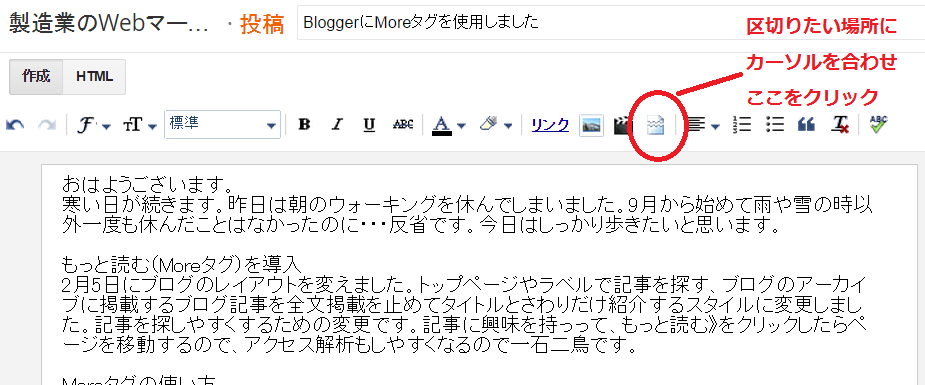
方法はとても簡単。Bloggerの管理画面から記事の編集画面に移動します。そして記事を書きあげたら、記事を区切りたい場所にカーソルを合わせて、投稿画面のメニューからMoreタグのボタンを選んでクリックするだけ。1.メニューから投稿を選択
2.投稿画面に投稿タイトルと記事を入力
3.区切りたい場所にカーソルを合わせMoreタグボタンをクリック
4.記事を公開
アクセスが溜まったら検証
またしばらくしたらGoogleアナリティクスを使って修正前後のアクセスを比較して検証を行います。狙い通りならば、若干直帰率が下がるはず。結果は改めて公開します。この記事もおすすめ
Bloggerのテンプレートでhタグとページタイトルを修正する
Bloggerのパーマリンクをカスタマイズする方法
Bloggerにパンくずリストをつけました